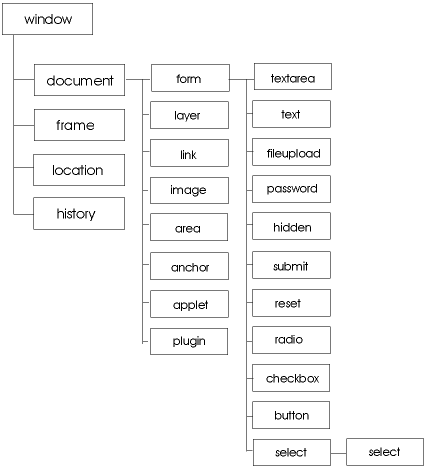
La extensión para cliente permite acceder a los objetos que utiliza el navegador y al DOM (Document Object Model), la jerarquía de objetos de un documento HTML:

Estos objetos los crea el motor JavaScript del navegador (o al menos están disponibles para dicho motor) a partir de la página HTML abierta por el propio navegador.
El proceso comienza cuando el navegador abre una página HTML (por ejemplo solicitándola a un servidor web o directamente del sistema de ficheros local).
La información contenida en dicha página constituye una corriente de datos con un inicio y un final.
El analizador sintáctico (parser) del navegador lee esa corriente de datos de forma secuencial, extrayendo (y mostrando en pantalla si es necesario) los distintos elementos HTML. Estos elementos también son convertidos a objetos que formarán parte de la estructura del documento (DOM) y que estarán disponibles para la propia funcionalidad del navegador y para los scripts y objetos (plugins) incluidos en la página.
De hecho, los programas JavaScript del lado del cliente pueden interactuar de dos formas con las páginas de las que forman parte:
1.- Durante la carga del documento, es decir, durante el análisis de la corriente de datos, pueden incorporar a dicha corriente expresiones HTML que serán aceptadas por el parser HTML y convertidas en los elementos necesarios. Habitualmente se utiliza este método para añadir información dinámica (fecha, hora, etc…) o para mostrar información en función de alguna condición (tipo de navegador que utiliza el usuario, resolución, etc…).
El proceso se muestra, de forma aproximada, en la siguiente figura:

2.- Una vez cargada la página, el documento HTML está reflejado en la estructura de objetos construida por el navegador. Los programas JavaScript pueden acceder a esta estructura para recoger información o incluso para modificarla de forma dinámica. La interactividad con el usuario se consigue a través del mecanismo de captura y tratamiento de eventos.
El acceso a los distintos objetos y sus propiedades se lleva a cabo recorriendo la jerarquía:
<html>
<body>
<form name=’form1′>
<input type=’text’ name=’nombre’>
</form>
…
window.document.form1.nombre.value = «Este es el nombre»;
…
–
Artículo (C) Epsilon Eridani.