El clickjacking es una técnica para engañar a los usuarios, hacer que revelen información confidencial o realicen una acción determinada (como hacer click en un banner), haciéndoles creer que se encuentran en un sitio web inocuo.
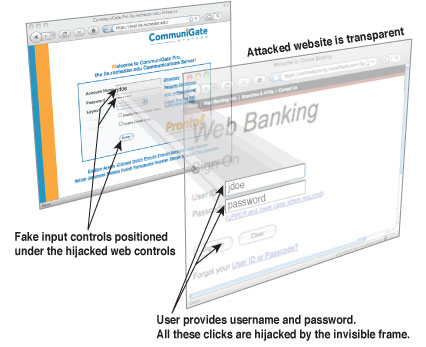
Por ejemplo, una forma de clickjacking sería poner una página web inocua, en la que confiamos, dentro de un frame o iframe, y poner encima otra página (esta sí, maliciosa) oculta (transparente), de forma que cuando el usuario hace click (pensando que lo hace sobre la página inocua) lo está haciendo sobre la página oculta/transparente, por ejemplo sobre un banner publicitario.

Vamos a ver un par de formas, a través de JavaScript y CSS, de evitar que nuestras páginas web sean utilizadas para tećnicas de clickjacking:
Un primer método consiste en comprobar que la propiedad location del frame actual es igual a la propiedad location del frame superior:
<script type=»text/javascript»>
if (top.location != location) top.location = self.location;
</script>
Si no son iguales, quiere decir que nuestra página web se está cargando dentro de otra, y por tanto redireccionamos a la URL original de nuestra página web.
Un segundo método, algo más elaborado, consiste en ocultar todo el contenido de nuestra página web, mediante CSS:
<style type=»text/css»> body { display:none; } </style>
Para después comprobar, al final de la página web, si el frame actual es igual al frame superior, en cuyo caso se volvería visible el contenido:
<script type=»text/javascript»>
if (self == top) {
document.getElementsByTagName(«body»)[0].style.display = ‘block’;
} else {
top.location = self.location;
}
</script>