El desenfoque gaussiano es un efecto muy común en diseño gráfico que «suaviza», mediante algoritmos matemáticos, un mapa de bits, y el resultado es una imagen desenfocada o borrosa, en mayor o menor medida, en función del grado de desenfoque que le apliquemos.
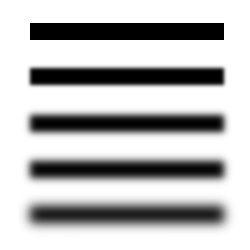
Podemos ver un ejemplo de desenfoque gaussiano en la siguiente imagen, donde a la primera línea gruesa superior se le han ido aplicando diferentes grados de desenfoque gaussiano:

En CSS3 existe una forma muy sencilla de simular un desenfoque gaussiano a un texto concreto, mediante la propiedad text-shadow . Vemos un ejemplo a continuación:
<style>
.turbio {text-shadow: 0 0 2px gray; color: transparent;}
</style>
<p class=»turbio»>Este texto se ve turbio, simulando un desenfoque gaussiano.</p>
<p>Y este otro texto se ve normal.</p>
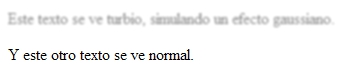
Cuyo resultado en el navegador sería el siguiente:

Como vemos, la simulación es bastante realista, y muy sencilla de implementar.
Podemos aplicar un mayor o menor grado de desenfoque variando el valor «2px» a mayor (mayor desenfoque) o menor valor (menor desenfoque). También podemos variar el color del desenfoque (la sombra, o aura, alrededor del texto).
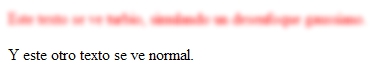
Ejemplo:
<style>
.turbio {text-shadow: 0 0 6px red; color: transparent;}
</style>
<p class=»turbio»>Este texto se ve turbio, simulando un desenfoque gaussiano.</p>
<p>Y este otro texto se ve normal.</p>

Este efecto es compatible con navegadores Firefox, Internet Explorer 8+, Safari y Chrome.