Recientemente Google ha sacado a la luz un nuevo servicio, al que ha denominado Google +1, que permite a los usuarios destacar y recomendar las páginas web por las que navega. Algo muy similar al funcionamiento del botón «me gusta» de Facebook.

Y como es evidente, ya estamos tardando en insertar este botón en las páginas de nuestro sitio web.
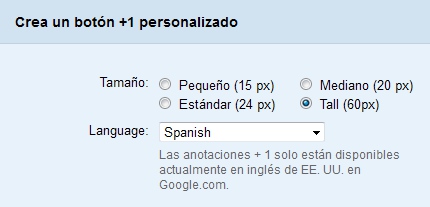
Para poner un botón de Google +1, y que los usuarios puedan recomendar y destacar nuestros contenidos, tenemos que ir al sitio web de Google +1 en www.google.com y elegir un par de opciones para generar el código (concretamente el tamaño y el idioma):

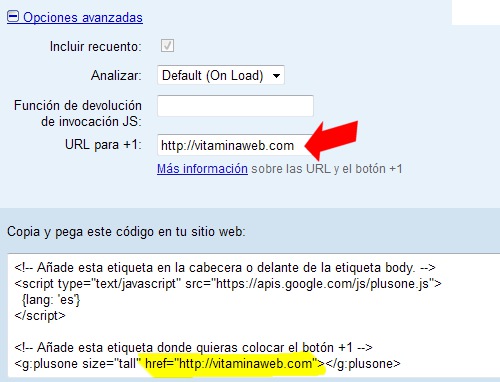
Una vez seleccionado el tipo de botón que queremos para nuestras páginas, sólo tenemos que copiar y pegar el código. La primera parte de este código (la librería JavaScript de Google +1) irá entre las etiquetas <head> de la página web, y por otro lado las etiquetas <g:plusone> irán en la posición exacta de la página donde queramos colocar el botón.
Una opción interesante es la de poder indicar en el código del botón la URL que queremos recomendar, y que puede no ser la misma en la que el usuario se encuentra en ese momento. Para eso, para poder personalizar la URL que el usuario vota, tenemos que abrir el desplegable «Opciones avanzadas» e introducir la dirección en el campo «URL para +1»:

Y ya sólo queda desearos que recibáis muchos +1
Nota: también vemos el caso concreto en el que queramos poner el botón de Google +1 en WordPress