CSS 3 permite elaborar, de una forma muy sencilla, bordes redondeados sin necesidad de tener que utilizar imágenes para ello, como se ha venido haciendo hasta ahora.
La forma de implementar estos bordes redondeados con CSS 3 es bien sencilla, con webkit-border-radius, moz-border-radius, y border-radius, en función de que utilicemos el motor de renderizado WebKit, Gecko, u otro, respectivamente.
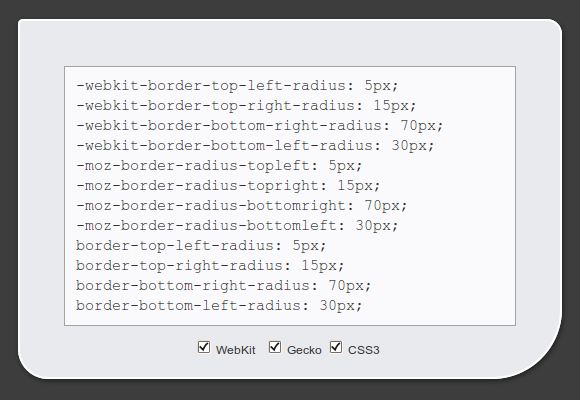
Existe una herramienta online que además nos facilita aún más la tarea de crear unos bordes redondeados con CSS 3; se llama Border Radius, y está desarrollada por Jacob Bijani. Tan sólo tenemos que elegir el valor de cada esquina, elegir el motor de renderizado (uno o más), y nos devuelve instantaneamente el código fuente que corresponde.