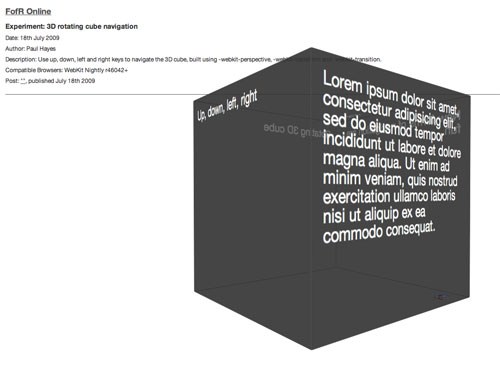
Paul Hayes ha creado un cubo en 3D, que puede moverse mediante los cursores, utilizando CSS 3 (y las propiedades -webkit-perspective , -webkit-transform , y -webkit-transition ); y haciendo uso de JavaScript para detectar las teclas pulsadas y actualizar así el movimiento del cubo.

Se puede ver una demo aquí.
Fuente: Ajaxian.